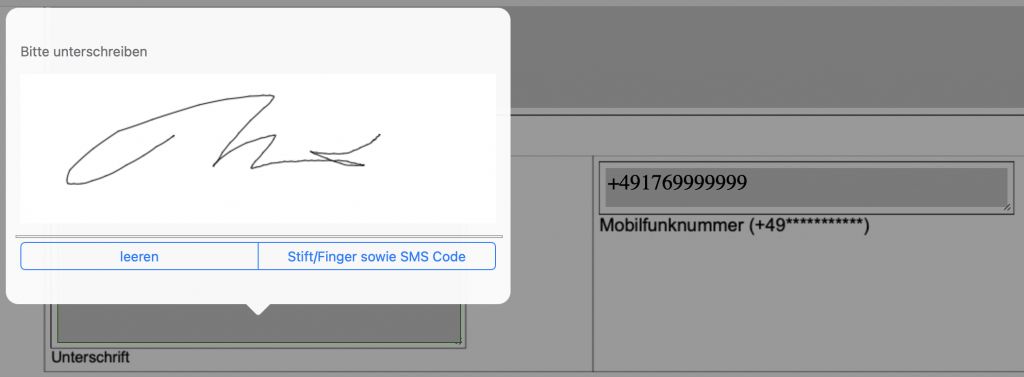
Wird im Dokument ein Feld mit Namen PC_SMSNumber definiert und eingefügt, wird bei der Signatur zusätzlich zu der grafischen Signatur eine SMS an die hier eingegebene Nummer gesendet, die auf Gültigkeit abgeprüft wird. Im Falle einer korrekten Eingabe wird das Dokument geschlossen und gesendet. Der Bildschirm landet auf der jweilig hinterlegten Landingpage.